Sim, nós temos UX. E agora também temos muito mais. Métricas, marketing, dados, estratégia, contexto, inovação, MVP, auto-conhecimento, prototipação e muita organização. Isso foi parte do que pode ser visto e discutido na UXCONFBR deste ano, em Porto Alegre, no último fim de semana. Alías, já dá também para afirmar que temos, finalmente, um evento nacional de UX para chamarmos de nosso. A edição deste ano mostrou a força da comunidade brasileira de UX e serviu para consolidar o evento como o ponto de encontro dos principais profissionais da área no país. E não faltou gente boa compartilhando experiências e revelando o que temos para mostrar.
Temos números. Carolina Leslie, do Saiba +, mostrou seu trabalho de mapeamento da comunidade de UX no Brasil que começou no ano passado. Ela já conseguiu extrair algumas percepções importantes, como a persistente dificuldade que ainda temos de medir e vender o trabalho de UX e o retorno por ele proporcionado. Isso só serve para mostrar o quanto ainda precisamos continuar buscando métricas de sucesso para nosso trabalho.
 Por sinal, nós temos métricas. O Willian Sertório mostrou, de forma simples e objetiva, um caminho para gostarmos mais de métricas.E aproveitou para lembrar a todos da importância das métricas para fugirmos da H.I.P.P.O. (a opinião da pessoa mais bem paga) e também das armadilhas que podem se esconder na definição das métricas que vão traduzir o sucesso ou não do seu projeto.
Por sinal, nós temos métricas. O Willian Sertório mostrou, de forma simples e objetiva, um caminho para gostarmos mais de métricas.E aproveitou para lembrar a todos da importância das métricas para fugirmos da H.I.P.P.O. (a opinião da pessoa mais bem paga) e também das armadilhas que podem se esconder na definição das métricas que vão traduzir o sucesso ou não do seu projeto.
De qualquer forma, temos estratégia. Robson Santos trouxe uma abordagem estratégica usada por ele no seu dia a dia na PorQueNão? para desenvolver produtos digitais. Ele revelou que o aprendizado é constante no dia a dia, e que além disso, a outra única certeza que podemos ter é que trabalhar com UX é trabalhar dentro de contextos de muitas incertezas. Então, mais do que nunca, devemos buscar manter um olho no usuário e outro no contexto para entendermos sempre para quem estamos projetando.
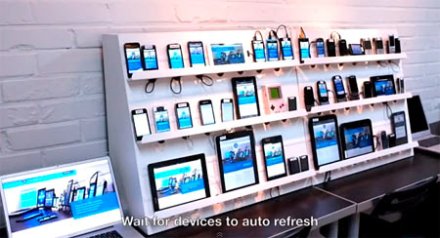
Só que já temos contexto. Nós da equipe da Intel apresentamos uma visão sobre o desenvolvimento de softwares para objetos inteligentes e mostramos a relevância do contexto para evitar o surgimento de uma camada de problemas na vida das pessoas. Vimos também na apresentação da Juliana Franchin, da Globosat, que ao compartilhar sua experiência de projetar para um apple watch não apenas reforçou que a preocupação deve ir além da interface como mostrou como o olhar sobre o contexto através de observação e pesquisa pode influenciar decisões de negócio.
 E temos muita pesquisa, cada vez mais. Foram muitas as histórias de pesquisas compartilhadas e a discussão em torno de métodos e prática atravessou quase todas as apresentações e workshops. Isso foi importante para reforçar algo que talvez não fosse nem necessário: pesquisar é a melhor forma de colher informação, especialmente, os motivos que estão por trás de números. E não tem fórmula certa ou mágica para isso. E todo mundo pode dar seu jeito para fazer.
E temos muita pesquisa, cada vez mais. Foram muitas as histórias de pesquisas compartilhadas e a discussão em torno de métodos e prática atravessou quase todas as apresentações e workshops. Isso foi importante para reforçar algo que talvez não fosse nem necessário: pesquisar é a melhor forma de colher informação, especialmente, os motivos que estão por trás de números. E não tem fórmula certa ou mágica para isso. E todo mundo pode dar seu jeito para fazer.
Aliás, talvez a maior mensagem tenha sido que temos espaço para todo mundo. E quanto mais, melhor. UX + Marketing, UX + Vídeo, UX + Agile, UX + Startups, UX + Antropologia, UX + psicologia etc. Foi muito bom ver as interseções e as experimentações. E foi realmente demais ver gente de fora do Brasil prestigiando e participando do evento. Receber o Eduardo Aguayo e o Rodrigo Vera, responsáveis pela organização do ISA 2016 em Santiago, no Chile, falando sobre a comunidade chilena de UX mostrou a importância que um evento como a UXCONFBR pode ter para nos conectar com outras comunidades mundo afora.
No fim, o que vimos foi que temos, a partir de agora, e graças à dedicação e ao esforço de uma equipe muito competente e cordial, liderada pelo Pedro Belleza e Thiago Esser – impecáveis mestres de cerimônia, por sinal – uma conferência de primeira linha, e nela, uma enorme oportunidade de fazermos muito por nós e pelos rumos do trabalho de UX no Brasil. Agora temos sim um enorme orgulho disso. E temos também uma baita vontade de continuar crescendo.

Valeu demais! E até o ano que vem. 😉